Full Stack Developer
I design and implement beautiful solutions to modern problems

Hi, my name is Emerson Downing
Since beginning my coding journey in late 2018, I have honed my skills as not only a good developer, but also an attractive personality for the job. I have worked remotely with partners on large projects, collaborated with multiple small groups towards a goal, and gained lots of experience in terms of finding answers to the problems at hand in just my few years of experience. I am focused, detail and improvement oriented, and always eager to learn and apply my skills whereever helpful!

Front-end Developer
As a Front-end dev, I value reusable, clean, functional, and responsive components and solutions in order to allow the end user a friendly and easy product to use.
Languages I Use
HTMCSSSASSJavaScriptReactHandleBars Tools I Use

Back-end Developer
As a Back-end dev, I have found a passion for not only visualizing data, but also collecting it. Through my back-end skills I can really make a product fully functional, and bring nearly any idea to life.
Languages I Use
Node Express MongoDB mySQL Tools I Use

Student
As a student, I have not only fallen in love with the art that is good code, but also with the process of learning technologies that can not only make my life easier, but also the lives of others.
Resources I Use
UCF Bootcamp Dev Ed Traversy Media Egghead.io Mosh Hamedani How I Learn

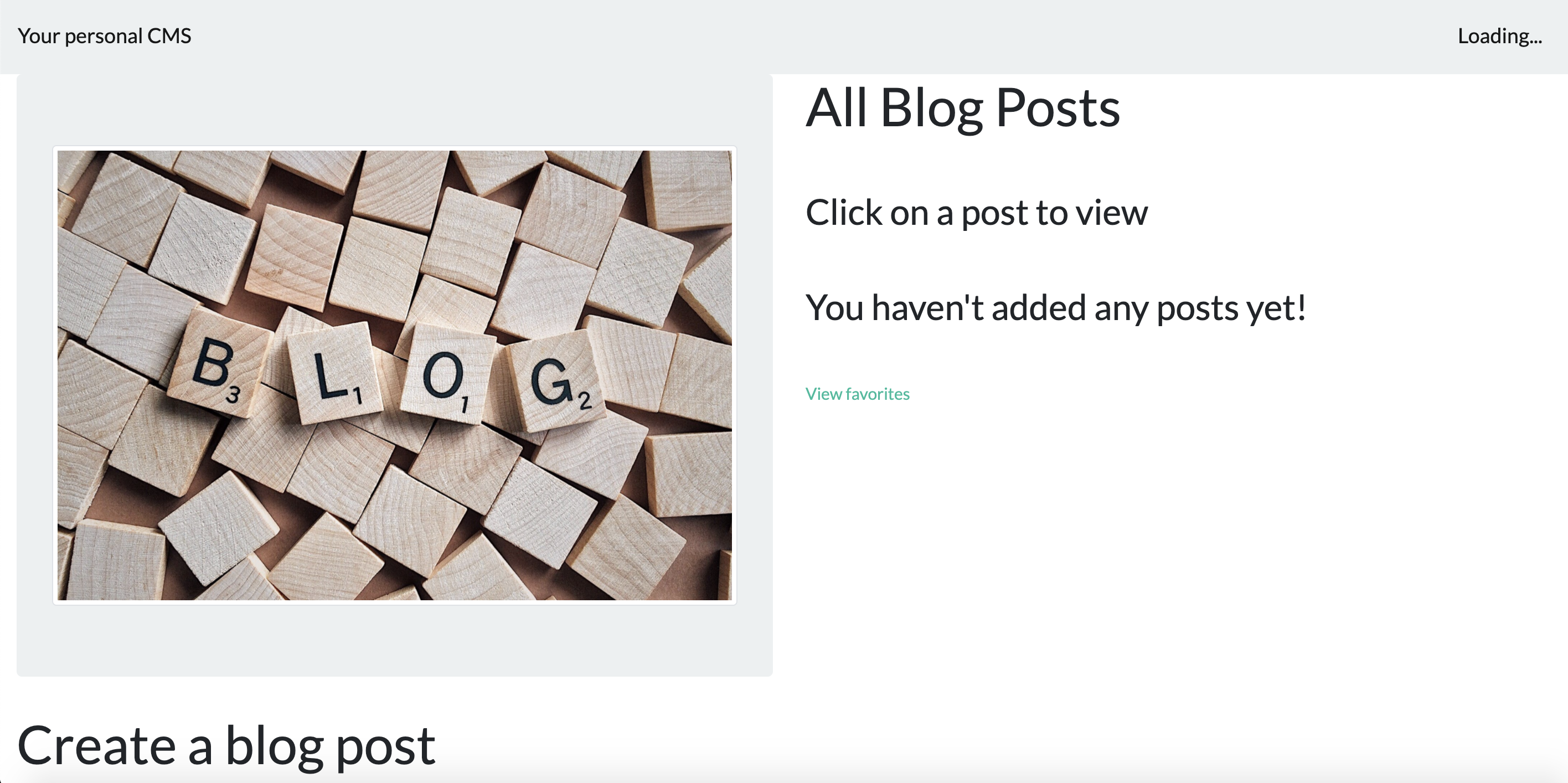
Blog App
Application that allows users to read, create, and delete blog posts. Super simple but showed me alot about context API and how global state works in general
React, Javascript, CSS

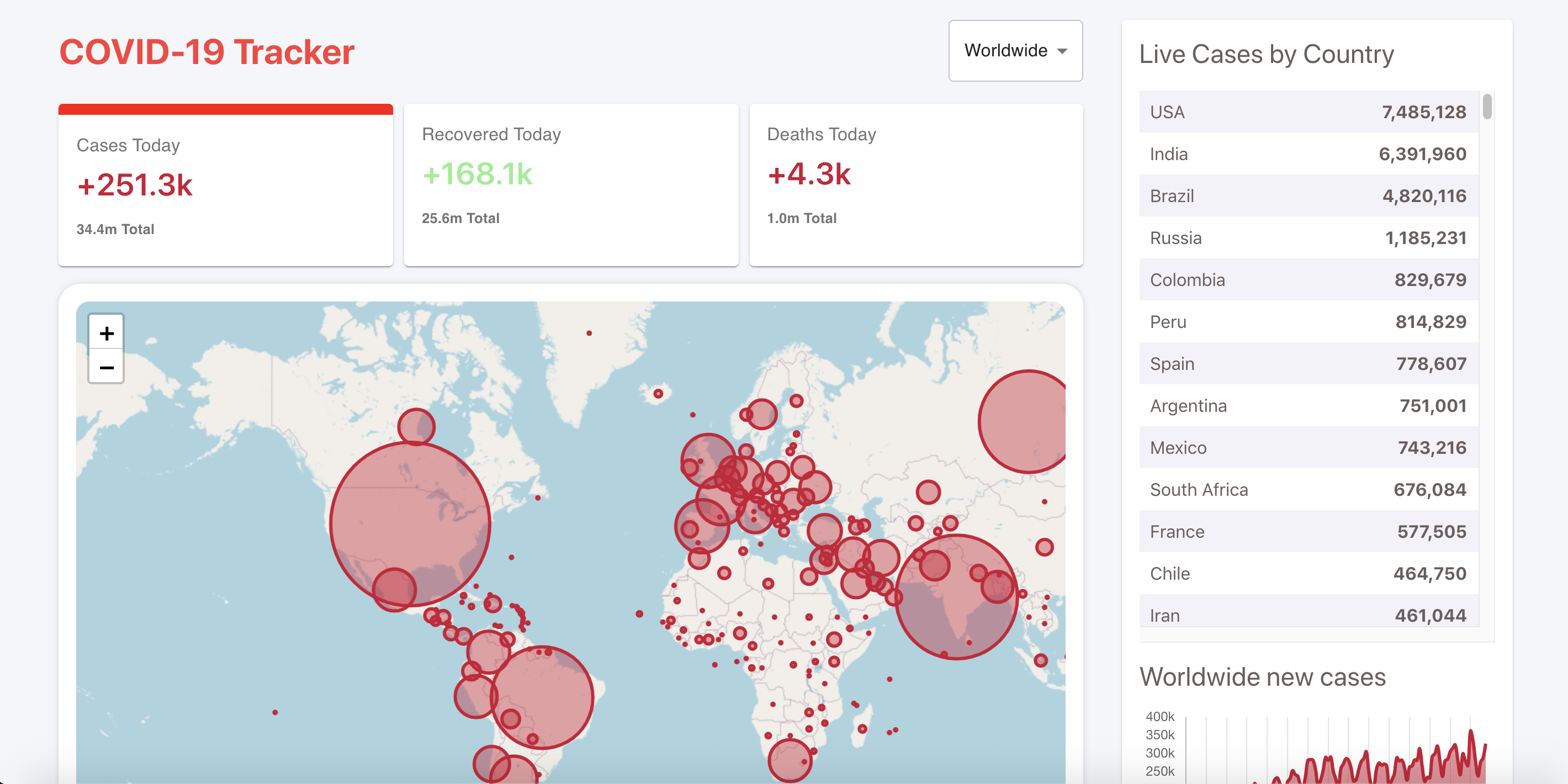
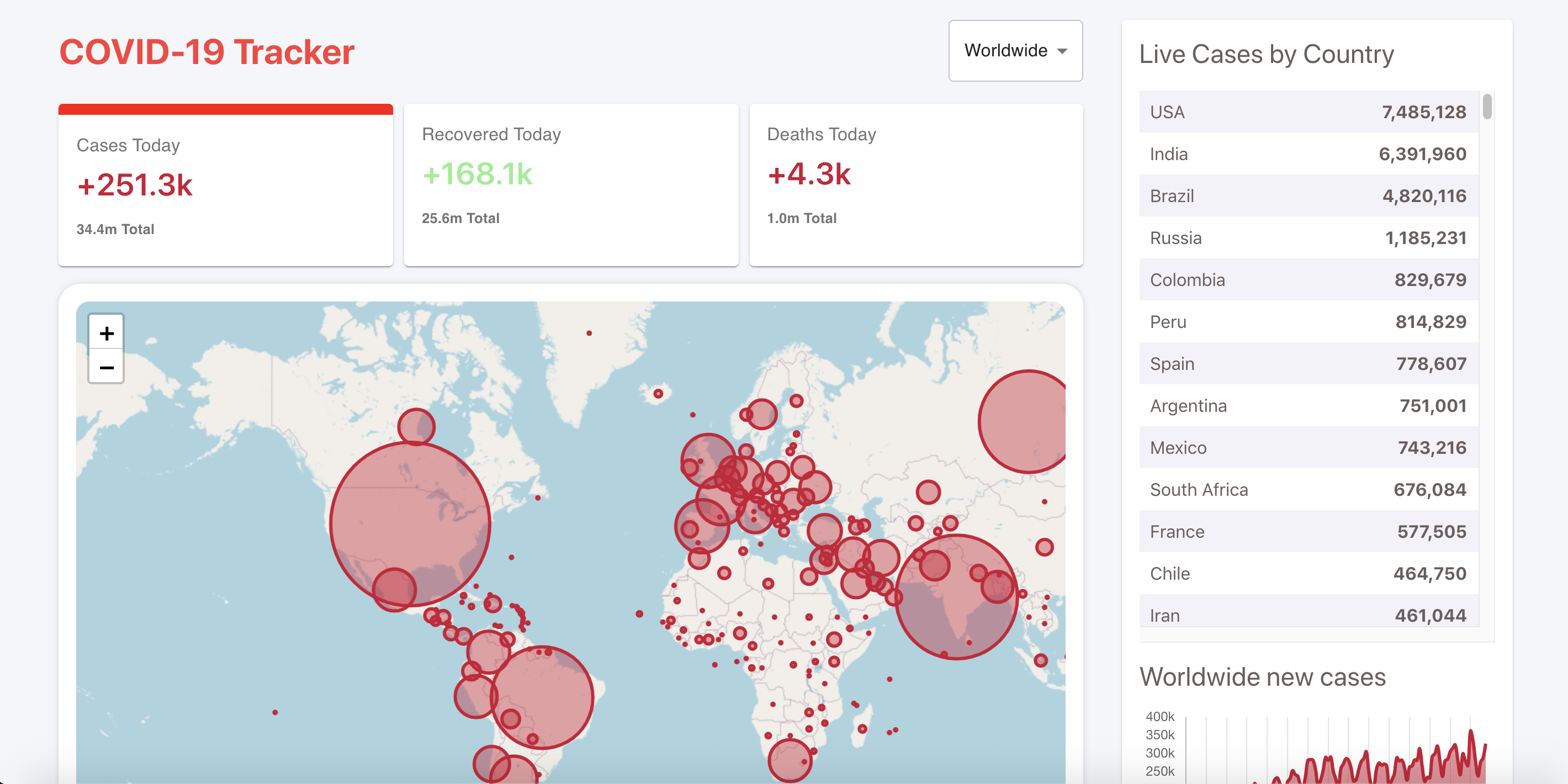
Covid 19 Tracker
Application that displays real time Covid data and displays it either by country or worldwide, as well as shows you tons of metrics on the specific data such as new cases and recovered.
React, Javascript, Firebase, Css

Grouped
Application that allows for users to sign in to make events, as well as browse events that other people have posted based off of a zip code that you enter into your posting.
React, SCSS, Mongoose, Express, Node

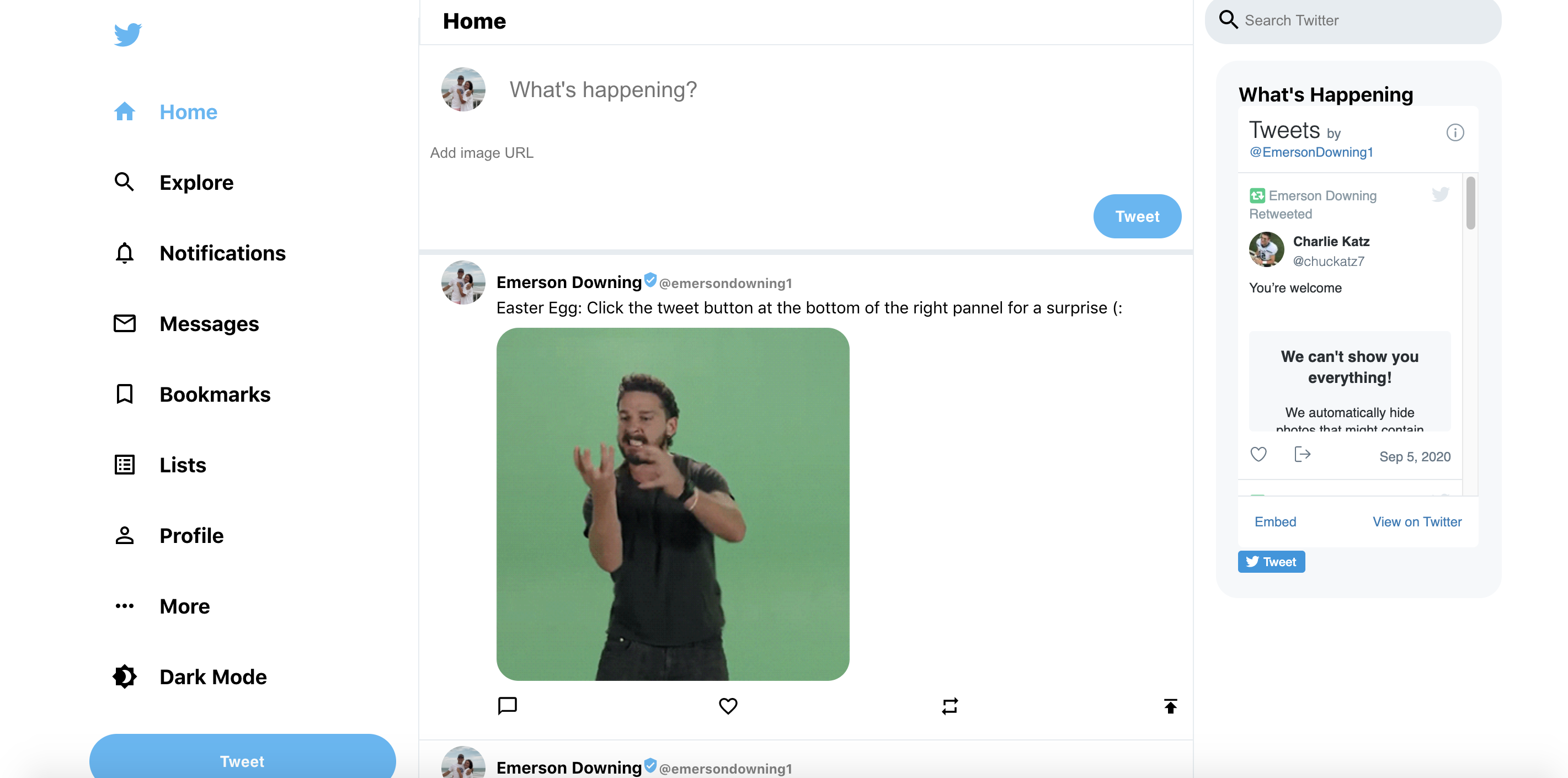
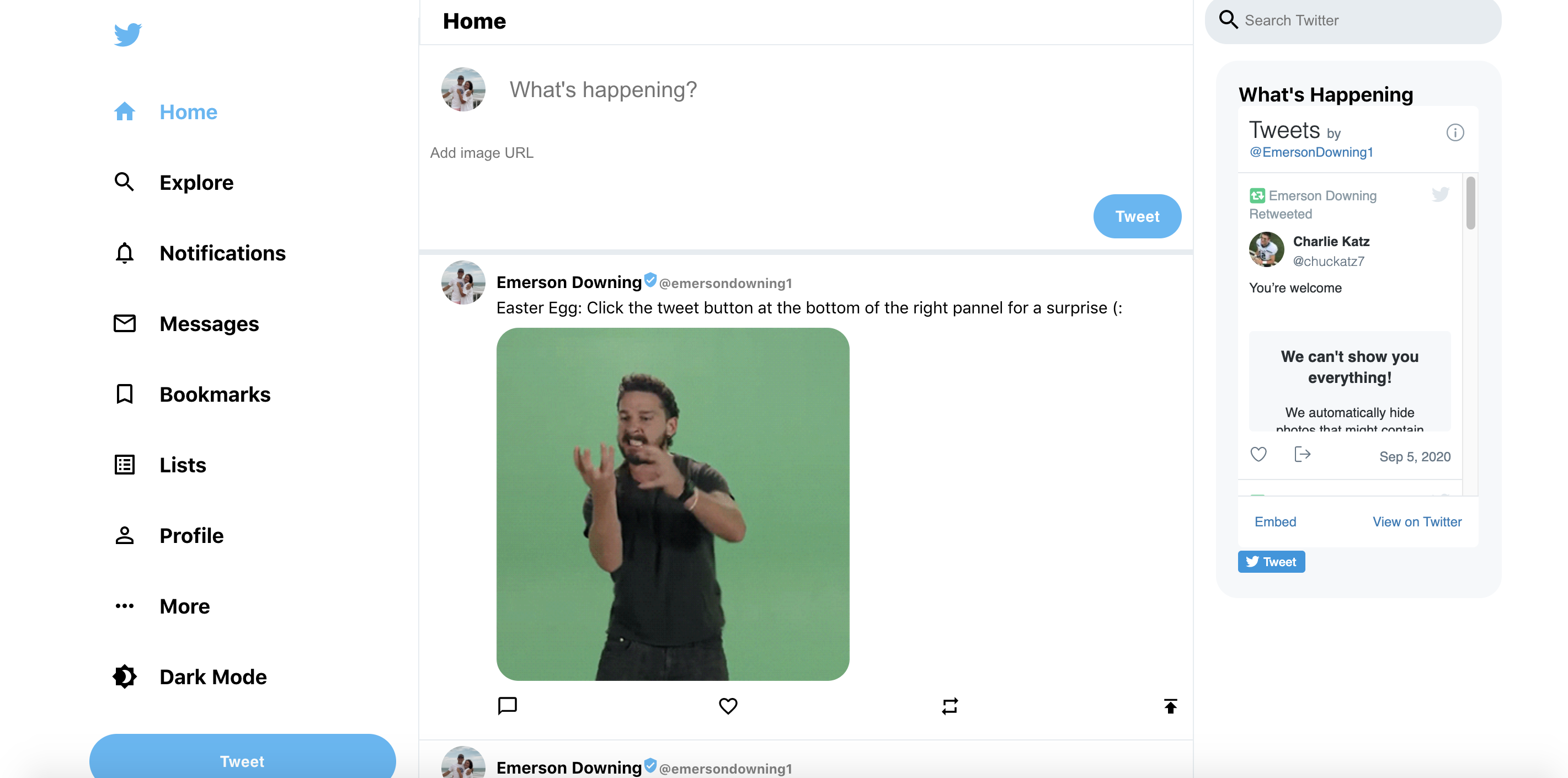
Twitter Clone
This is a working clone of twitter, that allows a user to make and read posts on my twitter feed. PS: check out the tweet button on these cards, its the same one i used in this app.
React, Firebase, Css

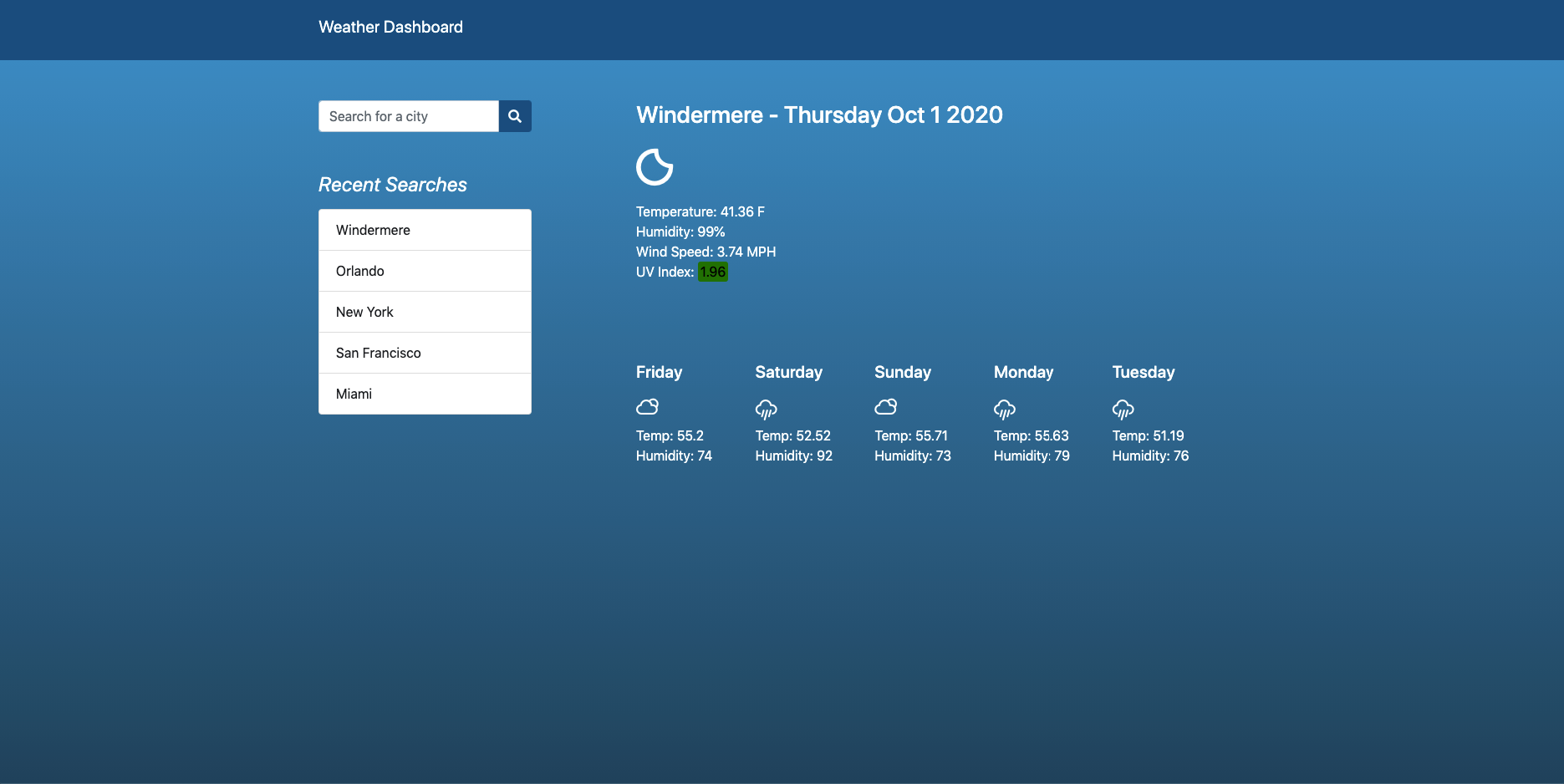
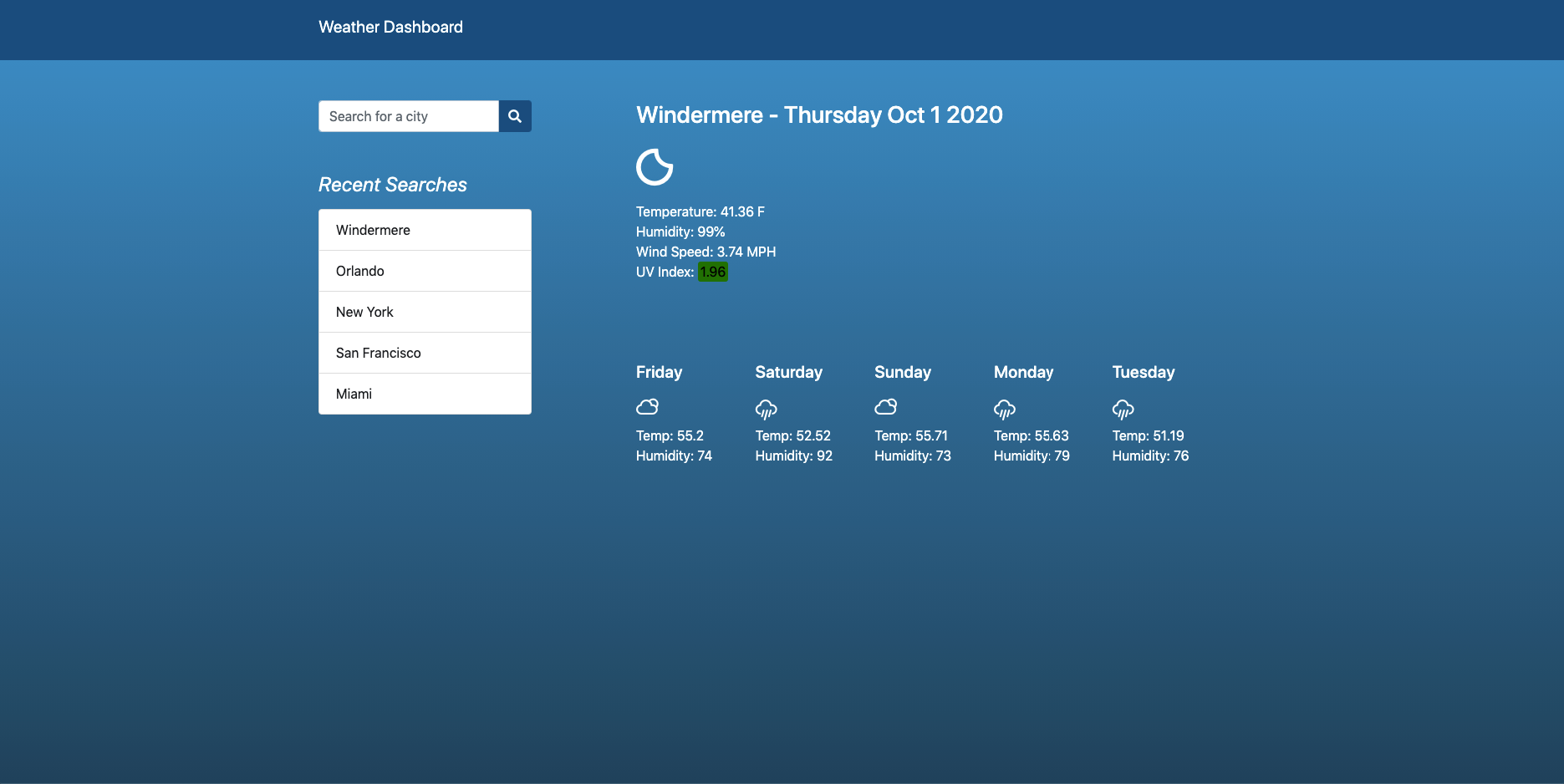
Weather Dashboard
An basic weather application, it allows you to search, save, and the view the weather for any city you please. This application helped me to get familiar with the use of API's
Javascript, HTML, Css

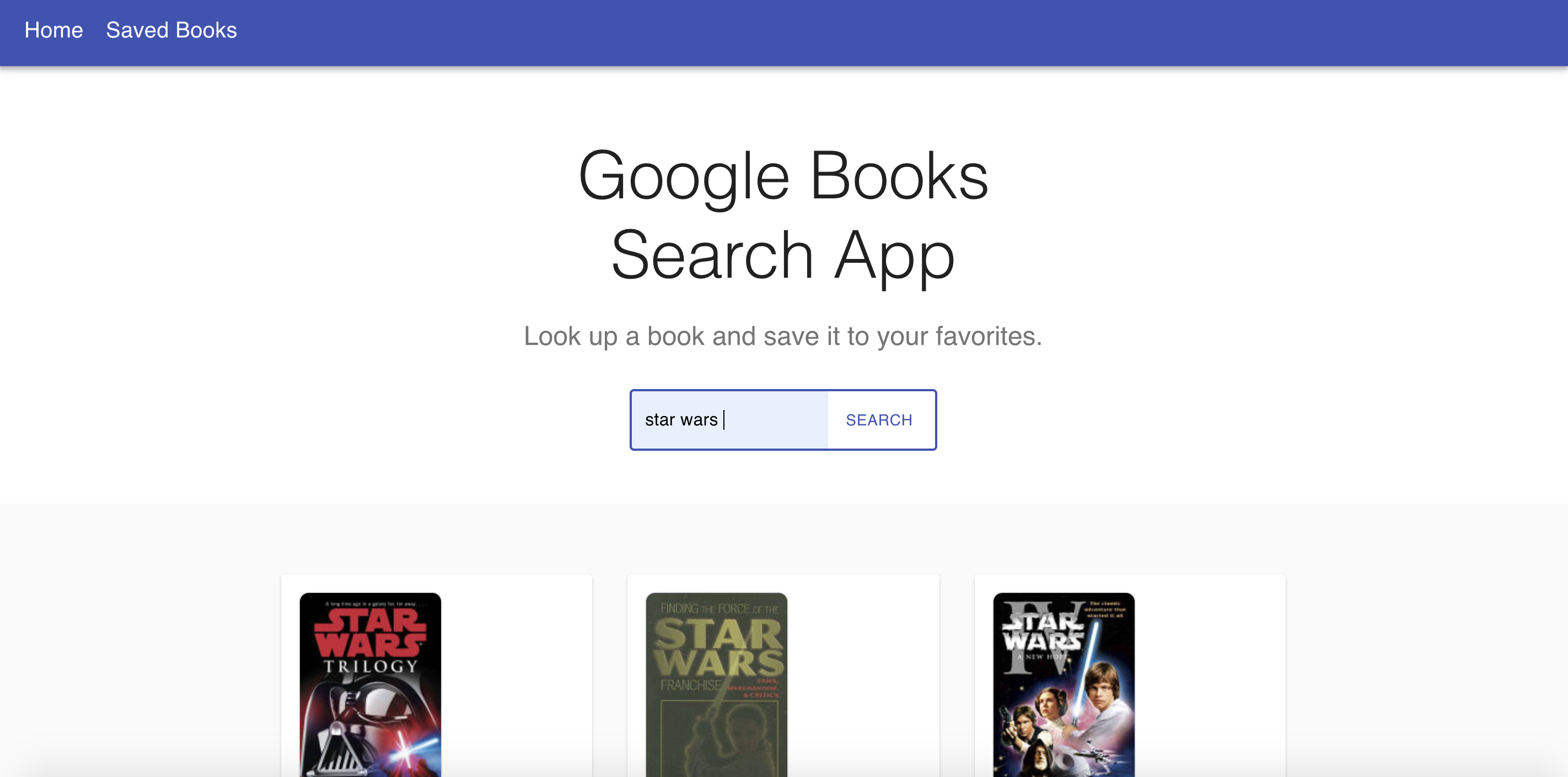
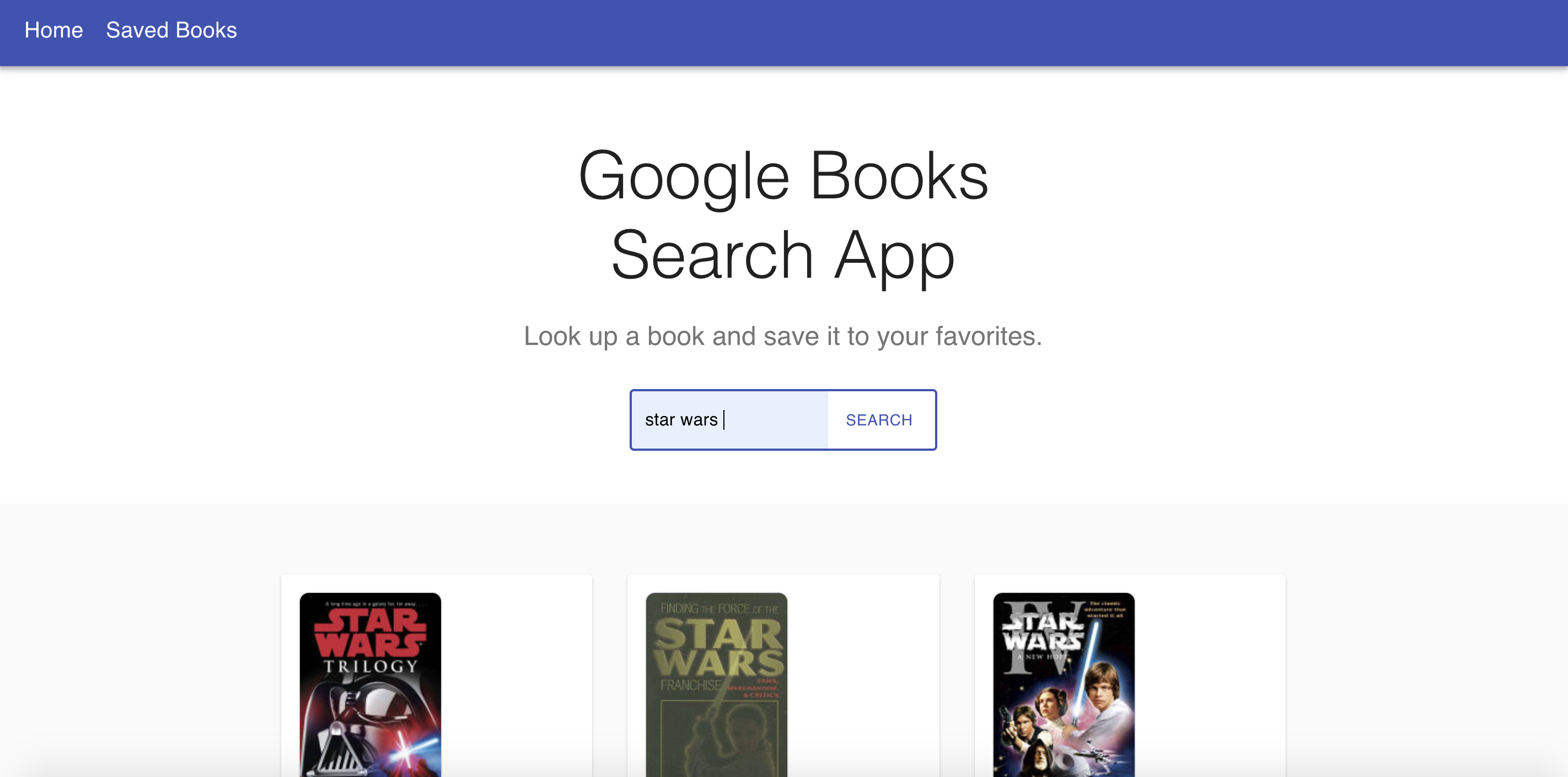
Book Finder
Application that allows the user to search google's book api, see a description and other information about the books, and save them to a virtual library
React, Mongoose, Node, Express, Css

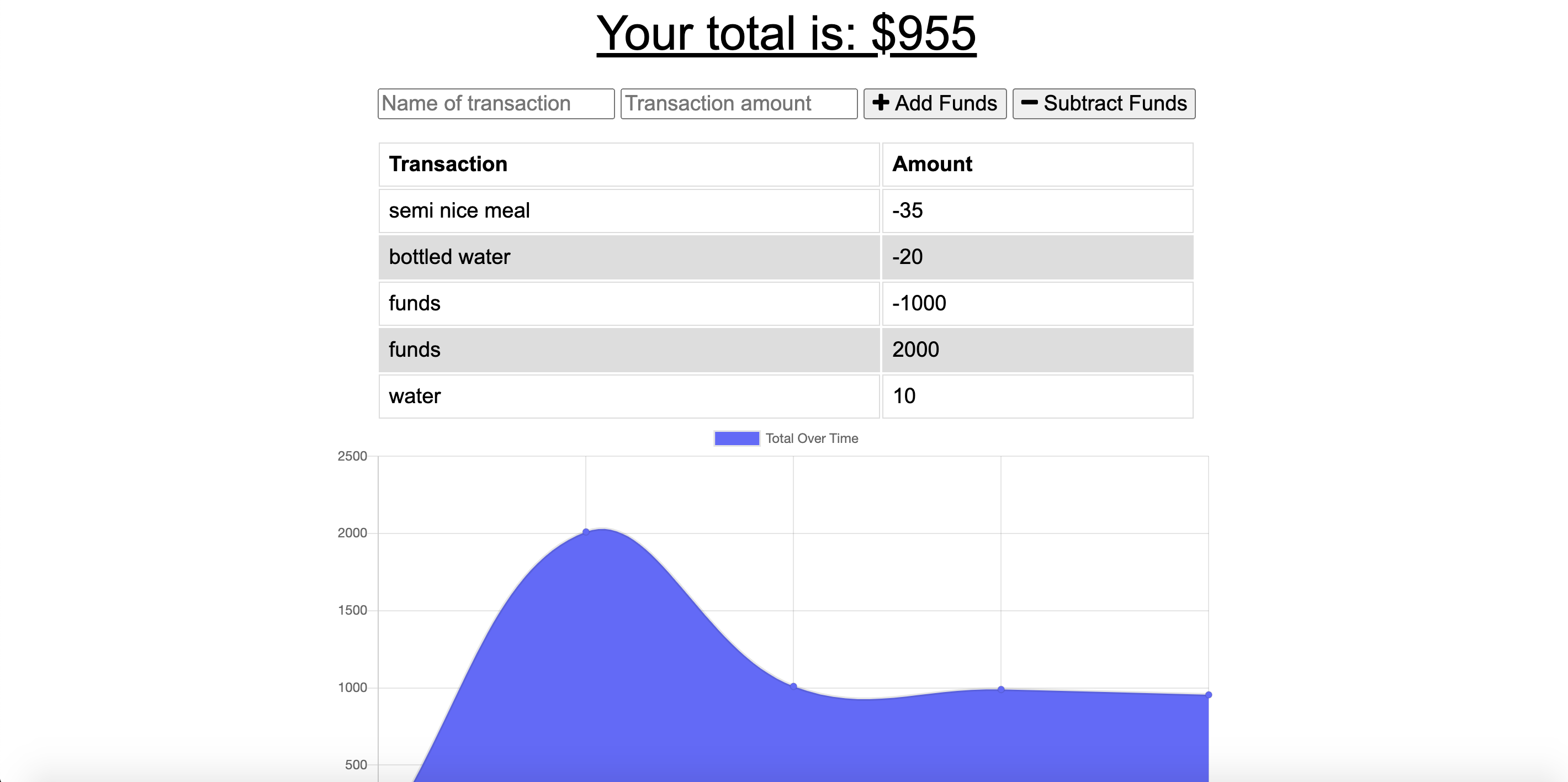
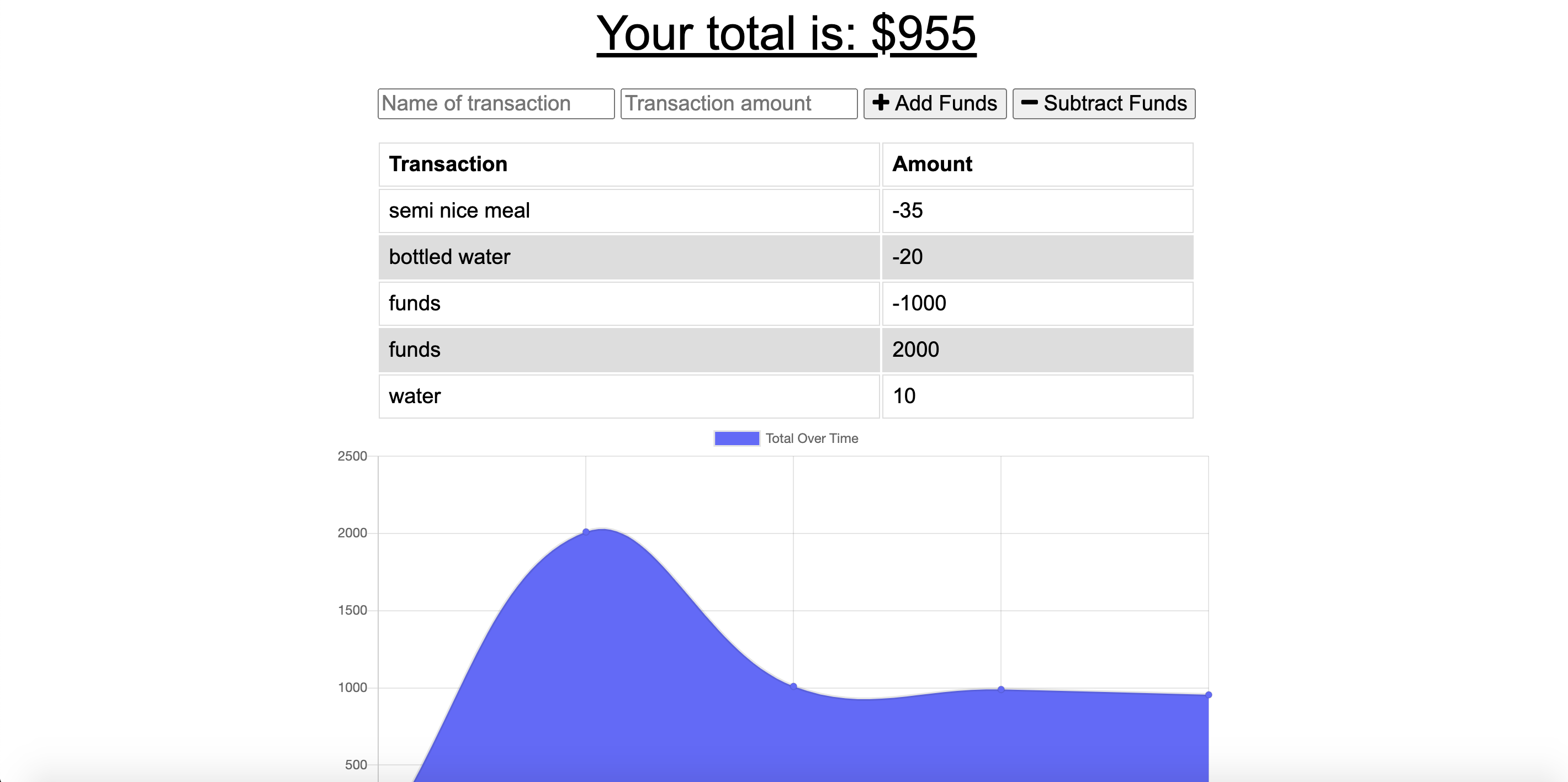
Budget Tracker
The user can either input, or withdraw money from a virtual account, and then their saving and spending habits are displayed in a nice graph to make it easier to visualize.
Javascript, Node, Express, Mongo, Css

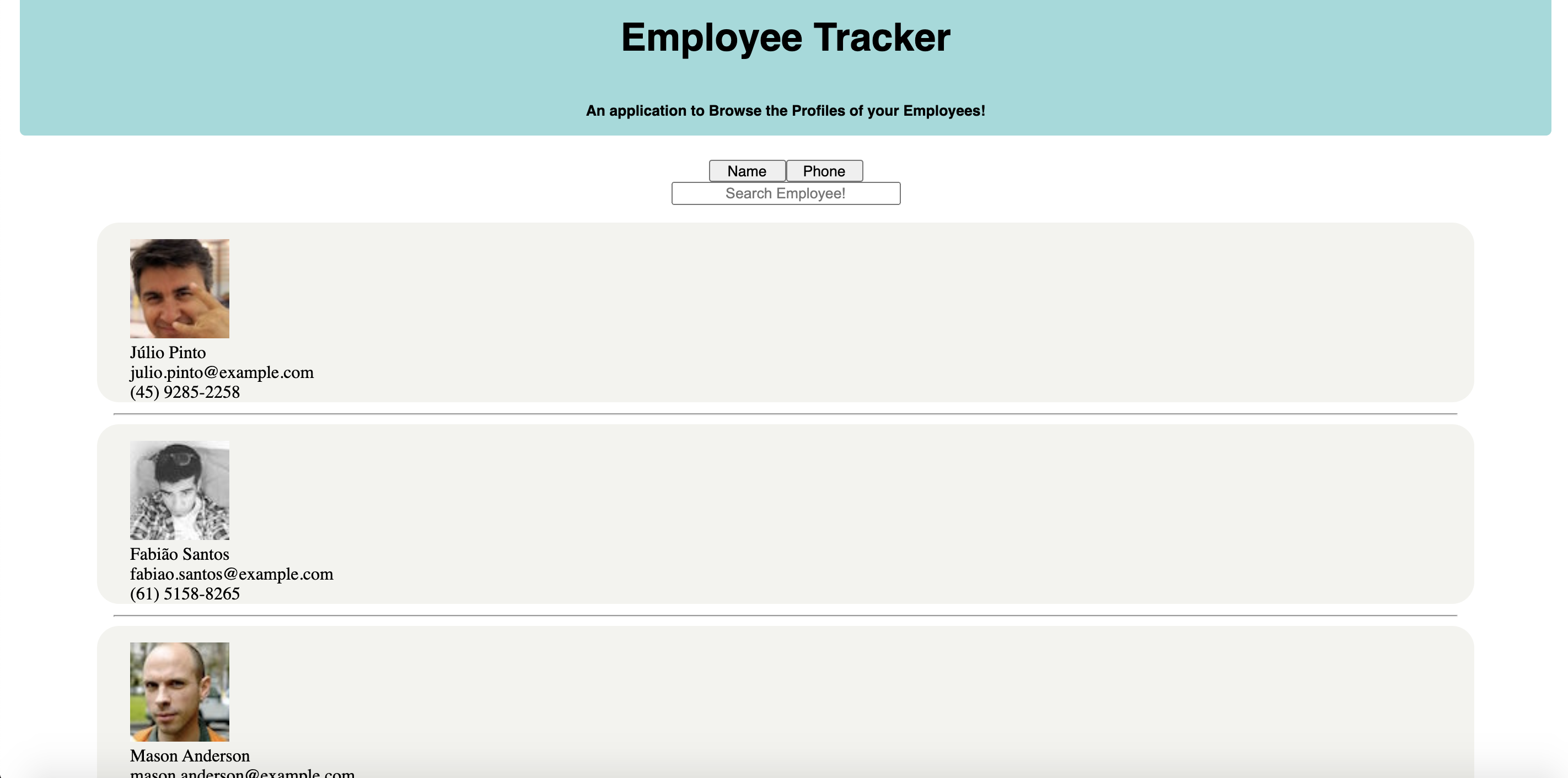
Employee Tracker
This application allows the user to search through a database of employees, the user can search by first name, last name, or phone number in this app.
React, Node, Express, Mongo, Css

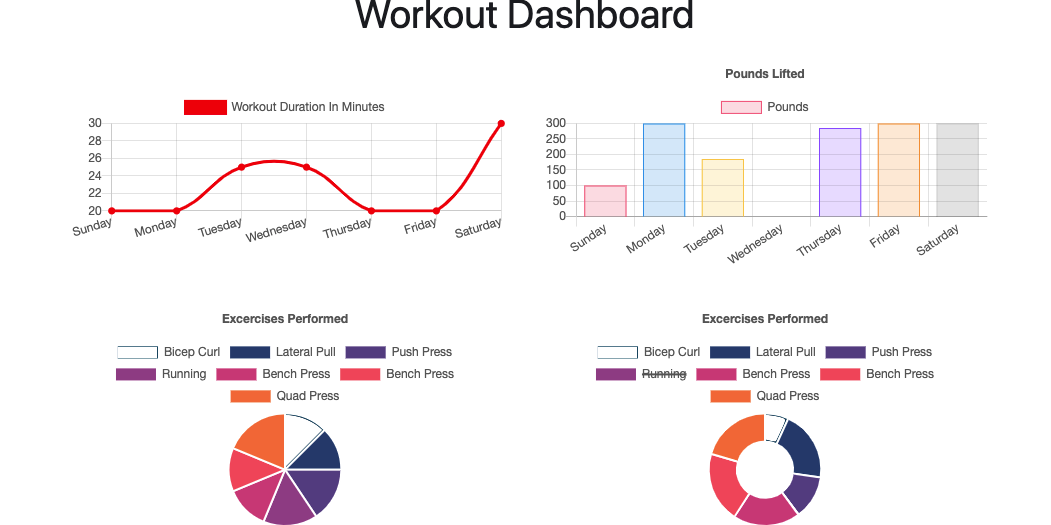
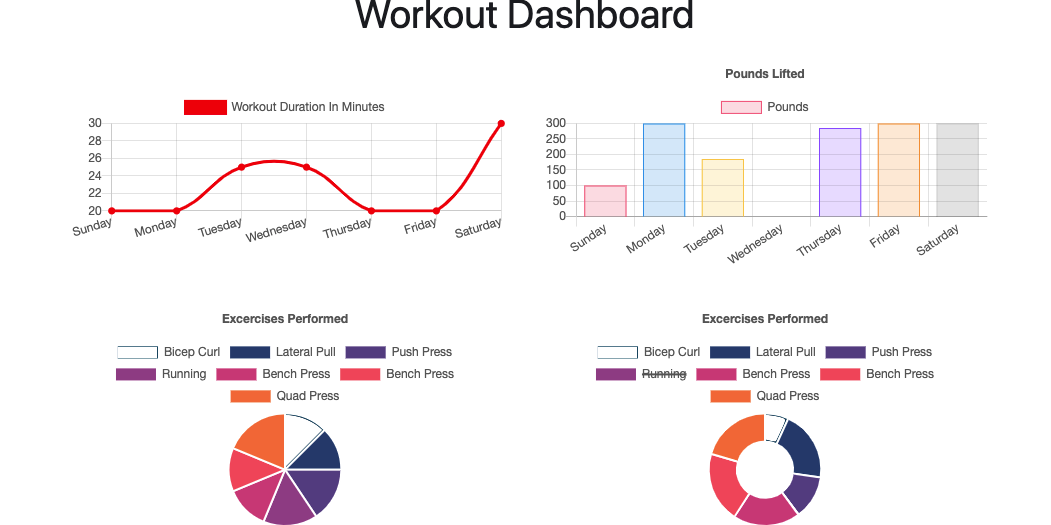
Workout Tracker
This application allows a user to define what type of exercise they are doing, input the stats of the exercise, and then shows them the breakdown in two different graphs
React, Node, Express, Mongo, Css

Note Taker
In this application, the user is able to create notes with titles and descriptions of the notes, you also are able to delete the notes or view them at any time from the database.
Javascript, Node, Express, Mongoose, Css

Password Generator
In this application, the user is given different prompts to verify if they want capital letters, numbers, symbols, and how many characters. Then the app gives them a random password
Javascript, HTML, Css

Team Generator
This is a node CLI application that gives you prompts about your team, and upon finishing the prompts will generate an html document with all the info given in the console.
Javascript, Node, HTML, Css